In the digital landscape, where first impressions matter more than ever, a well-designed and user-friendly website is crucial for the success of any small business. However, even with the best intentions and meticulous planning, users may occasionally encounter the infamous 404 error page. Rather than viewing this as a setback, savvy businesses see it as an opportunity to engage, entertain, and retain their audience. In this article, we’ll explore the importance of custom 404 error pages and guide you through the process of creating one that not only redirects lost users but also reinforces your brand identity.
The Significance of Custom 404 Error Pages
2. Turning a Negative into a Positive:
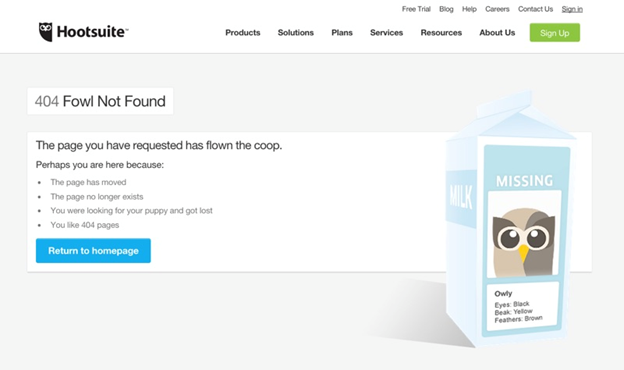
The 404 error, indicating that a page is not found, can be frustrating for users. However, by replacing the default error page with a custom one, you transform a negative experience into a positive interaction. A well-crafted 404 page not only apologizes for the inconvenience but also provides users with alternatives and a touch of humor or creativity.
3. User Retention and Engagement:
Instead of losing users when they encounter a dead end on your website, a custom 404 page can keep them engaged. By offering links to popular pages, a search bar, or even a suggestion to contact support, you increase the chances of retaining the visitor and guiding them to relevant content.
4. Brand Reinforcement:
Custom 404 pages present an excellent opportunity to reinforce your brand identity. By incorporating your brand colors, logo, and a consistent tone of voice, you show users that even in moments of error, your brand remains professional, approachable, and committed to providing a positive user experience.
Designing Your Custom 404 Page
1. Keep it Consistent:
Your custom 404 page should seamlessly integrate with the overall design and branding of your website. Use the same color scheme, typography, and imagery to maintain a cohesive visual identity. This consistency assures users that they are still within your website’s domain.
2. Apologize with Empathy:
Begin your custom 404 page with a sincere apology for the inconvenience. However, avoid using technical jargon that might confuse users further. Instead, use friendly and empathetic language to acknowledge the user’s frustration and assure them that you’re working to resolve the issue.
3. Guide Users Back on Track:
Provide clear navigation options to help users find what they were looking for. This could include links to popular pages, a search bar, or categories that may interest them. Make the navigation elements prominent and easy to use.
4. Inject Some Humor or Creativity:
A touch of humor or creativity can make your 404 page memorable and turn a potentially negative experience into a positive one. Consider using playful graphics, witty copy, or even a humorous image that aligns with your brand personality.
5. Include a Search Bar:
A search bar on your 404 page empowers users to take matters into their own hands. Make it prominent and easy to locate, ensuring users can quickly search for the content they were originally seeking.
6. Offer Contact Information:
For users who prefer a more direct approach, provide contact information. This could be a customer support email or a link to your contact page. Assure users that your team is ready to assist them in finding the information they need.
Technical Implementation
1. Modify Your .htaccess File:
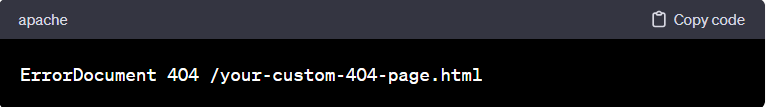
To set up a custom 404 page, you’ll need to make changes to your website’s .htaccess file. This file, typically located in the root directory, controls various aspects of your site, including error handling. Add the following line to specify the location of your custom 404 page:
Replace “/your-custom-404-page.html” with the actual path to your custom 404 HTML file.
2. Create Your Custom 404 Page:
Design your 404 page using HTML and CSS. Ensure that it aligns with your website’s overall look and feel. Incorporate the design elements and features discussed earlier, such as an apology, navigation options, humor, and brand reinforcement.
3. Test Thoroughly:
Before making your custom 404 page live, test it rigorously to ensure all elements function correctly. Check links, navigation buttons, and the search bar to guarantee a seamless user experience.
4. Monitor and Update:
Regularly monitor your website analytics to identify any recurring 404 errors. Update your custom 404 page as needed, ensuring that it remains relevant and helpful to users.
Examples of Creative Custom 404 Pages
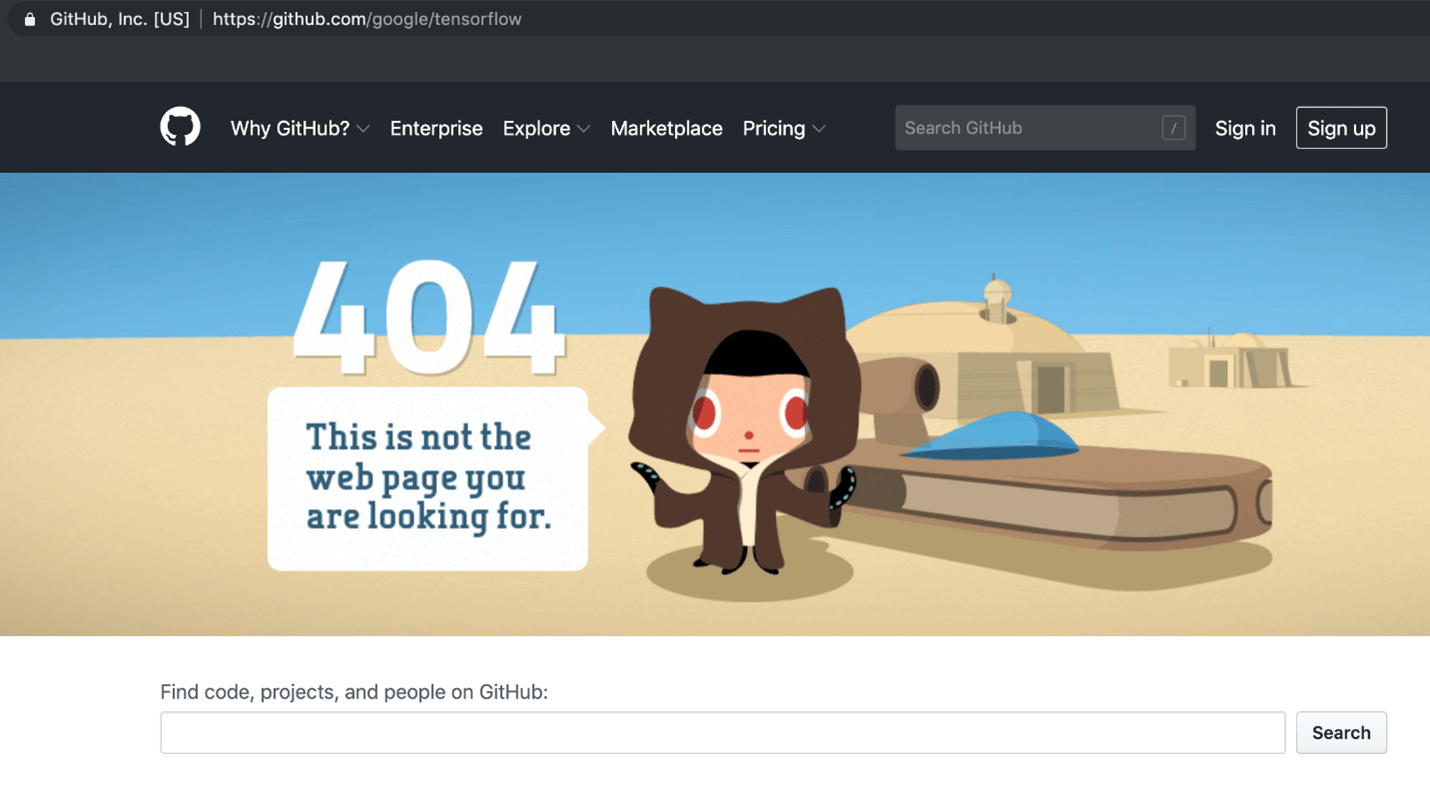
GitHub:
GitHub’s 404 page is not only informative but also entertaining. It features a cat in a space suit with the message, “404: This is not the web page you are looking for.” The humor aligns with GitHub’s developer-centric audience, making the experience more enjoyable.
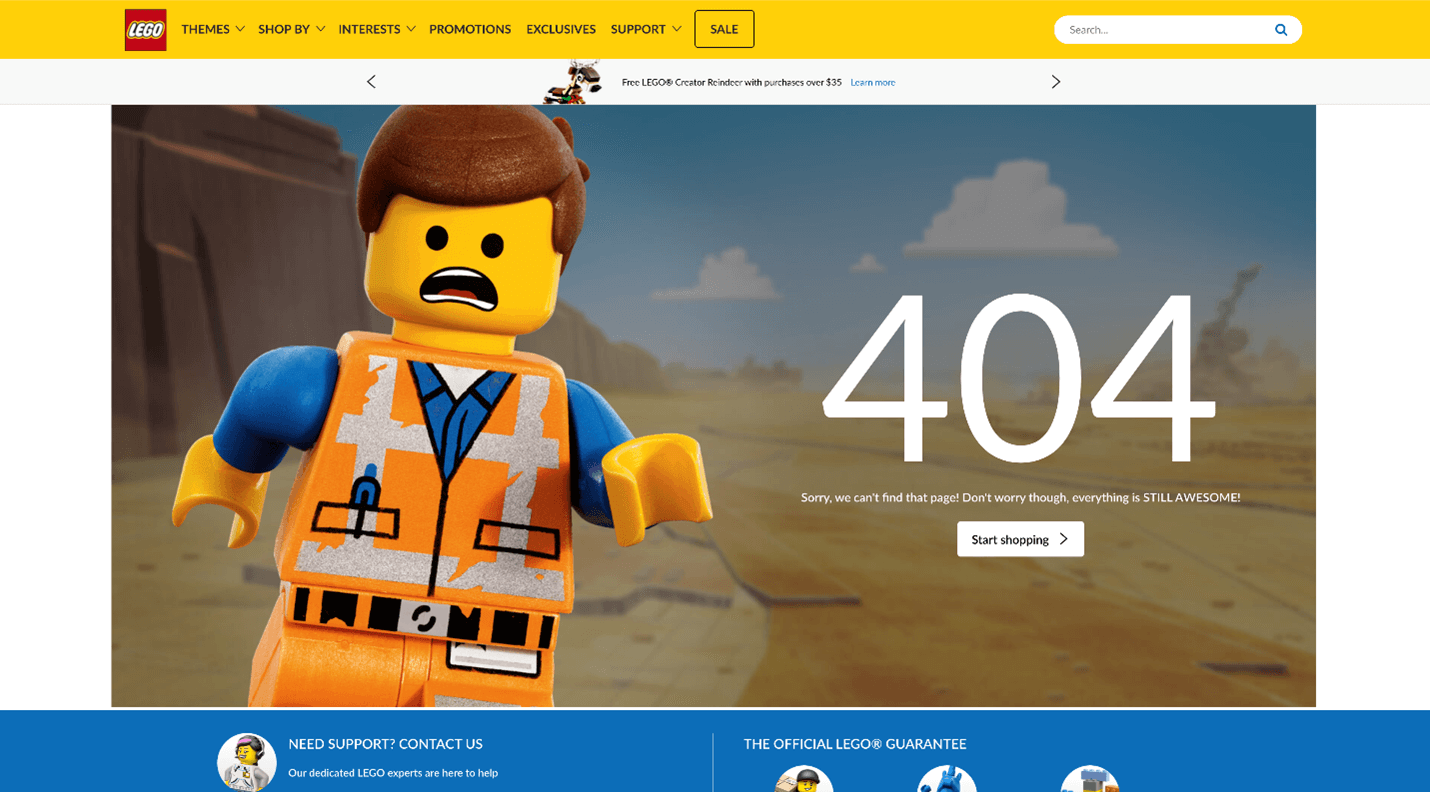
LEGO:
LEGO’s 404 page incorporates their iconic bricks to build a “Page Not Found” message. The imagery is not only visually appealing but also reinforces the brand’s playful and creative identity.
Conclusion
In the dynamic world of the internet, errors are inevitable, but how you handle them can set your small business apart. By creating a custom 404 error page, you not only redirect lost users but also turn a potentially negative experience into a positive one. Use this opportunity to reinforce your brand identity, engage users with humor or creativity, and guide them back on track.
Remember, a well-designed custom 404 page is not just a technical necessity; it’s a reflection of your commitment to user experience. Invest time and creativity in crafting a page that not only addresses the error but leaves a lasting impression on your audience. In doing so, you’ll not only retain users but also turn a potential setback into an opportunity for brand building and customer loyalty.
The author generated this text in part with GPT-3, OpenAI’s large-scale language-generation model. Upon generating draft language, the author reviewed, edited, and revised the language to their own liking and takes ultimate responsibility for the content of this publication.