How to Add Custom Fonts in WordPress
Custom fonts allow you to use a beautiful combination of varying fonts on your site to improve both visual appeal and user experience. Aside from just looking good on your site, different fonts can also help you improve readability, create a brand image, and captivate users landing on your site. However, please note that adding too many custom fonts can slow down your site. For best practices choose just one or two fonts to use site wide and keep your website running as fast as possible.
Where do I find custom fonts?
Fonts used to be expensive and difficult to obtain, but now it is easy to find beautiful free web fonts on a wide variety of websites. Google Fonts, Typekit, FontSquirrel, and fonts.com are a great place to start if you’re still unsure on which font to use. When you are picking your fonts be sure to also consider how they pair, how easy they are to read, and how they will look on your site. If you’re unsure on how to pair fonts Font Pair is a great tool to use.
Adding custom fonts using easy google fonts plugin
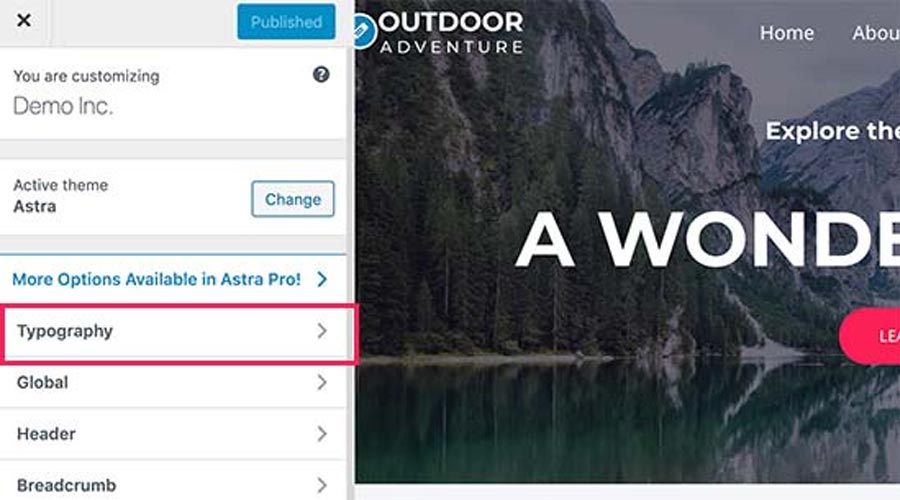
If you are wanting to add and use Google Fonts on your website then this is by far the easiest way to do so. Especially if you are a beginner, this method is for you. First, you’ll need to download and install the Easy Google Fonts plugin and then activate it. From there you can go to Appearance > Customizer and click into the Typography section. The section will show you different sections of your website where you can apply Google Fonts. You can choose any font you want under the font family section, as well as the style, size, padding, margin, and more.
Manually adding custom fonts
This method requires you to add code to your WordPress theme files. Before that though you’ll need to visit the Google fonts library and select the font that you want to use and click on the quick use button right below the font. You will then need to switch to the Embed tab in the sidebar in order to copy the code. There are two ways that you can add this code to your site: you can either edit your theme’s header.php file and paste the code before the <body> tag, or you can use a plugin to add this code. To use a plugin, simply install and activate the Insert Headers and Footers plugin and paste the embed code in the ‘Scripts in header’ box.
How to Add Custom Colors in WordPress
1.Create a child theme
A child theme is a copy of the parent theme which inherits the same styles and allows you to make changes to its code without affecting the parent. The child theme code also won’t get overwritten when the theme updates, allowing your to safely edit your site’s style. Using a child theme also allows you to return to the parent theme and start over if any mistakes are made. You can set up a child theme manually by editing WordPress files or you can opt to use a plugin for simpler setup.
2.Open the customizer
Under the Appearance > Editor tab you’ll find a simple text editor that allows you to alter your child theme’s files. If you’d rather watch your changes happen live you can open Appearance > Customize and then open the additional CSS section. In either case you will need to use CSS to alter your theme’s colors.
3.Change your WordPress theme colors
If you’re already familiar with CSS then this step will be fairly simple for you. If not, that’s okay too. Each element within your theme has its own name or class that can be targeting using CSS code. You’ll need to know what the relevant class is and the use HEX color codes to change it. The first part of the code targets the correct class with the second part specifying the correct color code. For example, if you’re wanting to change your theme’s background color you can add the following snippet to your child theme.
background-color: #XXXXXX;
Since you’re using a child theme you can feel free to experiment and play around with color codes.