How to Find Out Which Theme a WordPress Site is Using
Have you ever come across a great looking website and wanted to know what theme their site is using?
Many people find inspiration is the designs they see across other sites and want to implement the same style on their own site, but don’t know where to start when trying to figure out which theme to use.
When you’re building a website, picking the theme is one of the biggest decisions you’ll make.
There are a lot of things that can factor in to choosing the right theme for your website. Most importantly, you’ll want a theme that’s compatible with various plugins and tools and won’t slow your site down while using its design elements to make your site pop.
If you come across a site with a layout and features that you love, then this could be great shortcut in helping you find the perfect theme for your website.
In some cases, you might find that a site is using a custom theme, or a customized version of a theme. You probably won’t be able to use these custom themes yourself. If a site is using a customized version of a theme, you can use the base theme that they customized.
However, you’ll find that many sites are using one of the best free WordPress themes, or one of the most popular premium themes that are on the market today.
If you’re needing more help picking out a theme, we’ve written a guide on how to choose and customizing the best theme for your site.
There are three methods you can utilize to find out which theme a WordPress site is using.
Method 1: Use WordPress Theme Detector
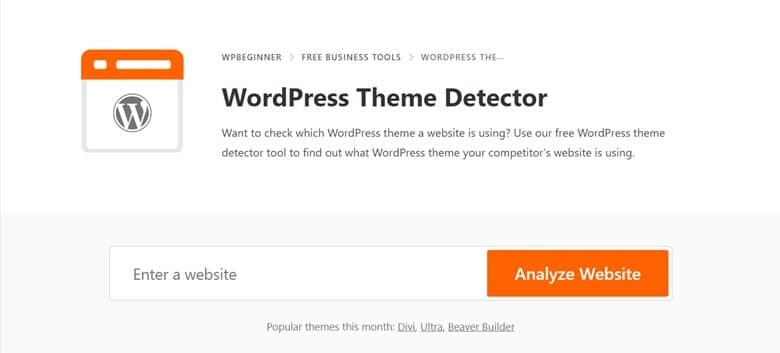
The easiest way to detect which theme a WordPress website is using is to use the WordPress Theme Detector tool.
Made by WordPress, all you have to do is enter a website’s URL and click ‘Analyze Website’.
WordPress Theme Detector will then search through the website’s code and tell you the theme that the site is running.
If the website is using a less popular theme, it may only show you the theme’s name without an image or a ‘Get This Theme’ button.
If this happens, simply copy and paste the name into the Google search bar. You may still be able to find a link to download the theme through other sources.
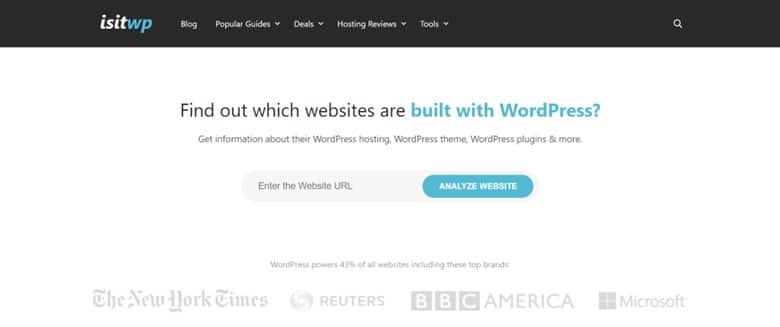
Method 2: Use IsItWP to Detect the Theme and Plugins
Another easy way to detect a site’s theme is to use IsItWP. IsItWP is another free tool that can tell you what theme a website is using and can also tell you which plugins are active on the site.
Just like with WordPress Theme Detector, all you have to do is enter the site’s URL and click ‘Analyze Website’.
First, IsItWP will detect if the site is using WordPress. If it is, then it will try to detect the hosting provider, theme, and plugins being used on the site.
It will include download links and short descriptions for the theme and plugins if applicable.
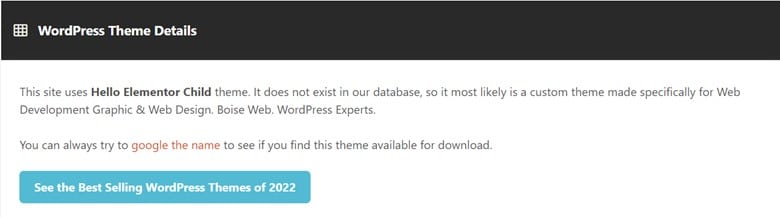
If the site is using a custom theme, or if IsItWP is unable to find the theme, you will get a message like this:
It will still show the name of the theme, so you can still search for the theme and try to download it through a different source. However, if you’re unable to find the theme after searching for it, it’s likely a custom theme that can’t be downloaded.
Method 3: Manually Detect Which Theme a WordPress Site is Using
Sometimes, website owners may choose to change the name of the theme they’re using. Much like removing the powered by WordPress footer, this can make it harder for hackers to learn about the site and possibly find ways to break in.
However, this also makes it so that tools such as WordPress Theme Detector or IsItWP can’t detect the theme being used by a site.
Luckily, even if these tools are unable to tell you which them is being used on your favorite website, there is still a way for you to find out on your own.
Manually looking into the website’s code can give you clues about which theme is being used by the site, even if they’ve changed the name or created a child theme.
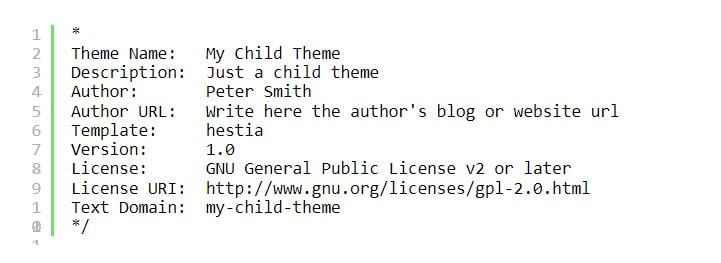
Every WordPress theme has a style.css file. This file contains a theme header that tells the website the name of the theme, the theme author, version, and more. The CSS styles used by the theme are also contained in this file.
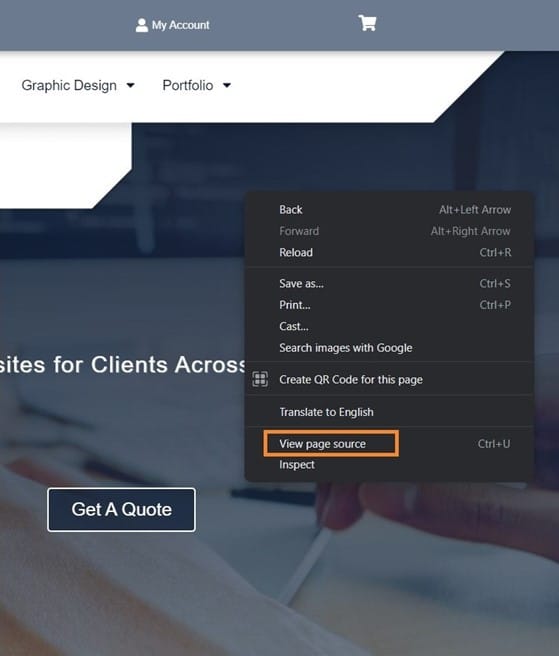
To find this file, you can use your browser’s inspect tool. The steps will vary depending on the browser that you’re using, but on Chrome you can simply right-click anywhere on the website that you want to examine and click on View Page Source.
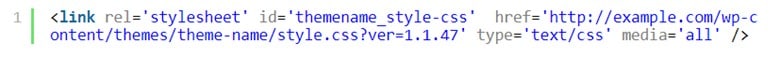
This will open the page’s source code in a new browser. Find the line in the source code that looks something like this:
There will typically be more than one style.css files included in the source code, so look for the one that includes /wp-content/themes in the URL. In the example above, this is http://example.com/wp-content/themes/theme-name/style.css?ver=1.1.47.
To open the style.css file, simply copy the URL and paste it into a new tab. This will show all the code inside the style.css file.
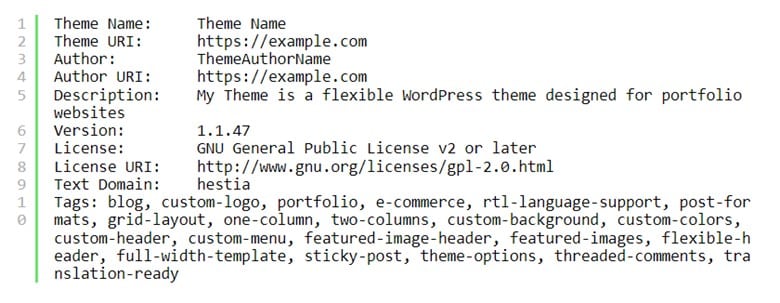
At the top of the file, you’ll see the theme header block. This contains information about the theme used by the WordPress website. It will typically look something like this:
You may even be able to find the theme’s URL or theme author’s URL.
Many people use WordPress child themes to customize their websites. These are customized themes that use a WordPress theme as their base and then add/remove features and design options to personalize the theme.
In this case, the theme header will contain information about the parent theme they’re using.
In the example above, there’s an extra template line in the theme header block. This is the parent theme that the website is using.