Learn how to choose and edit your themes within WooCommerce and customize your themes to accommodate all of your design needs with WordPress.
Choosing a WooCommerce Theme
1. Responsiveness
Your theme should be responsive, meaning it adapts to all screen sizes. Especially with the rise in mobile devices, ensuring that your theme looks equally as good across all screen sizes, mobile, tablet, and desktop alike
2. Free vs Paid
Free isn’t necessarily always better or worse than a paid theme. Make sure to look at what features each theme offers in comparison to its competition. Does one offer support for any issues that may arise? Maybe one has more customization options to really make this theme your own. Think about your specific needs and then make the decision on which theme would be best for you.
3. Features
An easy way to quickly narrow down which theme you may want to use for your site is by looking at the features each one offers. Things like how large you want your logo to be, how many columns you want, and whether or not there is built in eCommerce support are important factors to consider.
4. Customization
How much work is going to be required to get the theme to look exactly the way you want it to on your site. Is there a demo of the theme that looks like just what you want, or is there a lot of customization and changes that will need to be made for the theme to meet your expectations? Additionally, depending on how many changes and unique touches you are wanting to add in, how flexible is the theme when it comes to customization? How much can you change?
5. Plugins
Does this theme require plugins to work? Is it compatible with certain plugins that you may want to use? If it does require plugins to run smoothly, think about how this may increase the complexity or costs of setting up this theme in comparison to a theme that doesn’t require plugins.
6. Settings
If you would like to double check that your theme’s settings are configured correctly within the WordPress customizer you can test it under Appearance > Customize.
Changing your WooCommerce Theme
So you’ve already got a website set up and running smoothly, but the theme isn’t your favorite anymore and you want to change things up. This will require migration and there are a couple steps that you should follow to ensure a smooth migration when implementing your new theme.
1. Planning the move
- Staging – set up a staging environment that uses a copy of your current database and avoid testing these changes on a live site
- Features – make notes of all of the features that you like about your current theme that you definitely want to include in the new theme
- Codebase changes – think about the possible migration hiccups that could occur, such as shortcodes, which are used in a lot of themes are only become visible once the theme has been changed
2. Migrating content features
On your staging server, start by activating your new theme. Things aren’t going to look good right away so you may want to break this up and go section by section. Focus on the content of your site first. Things like posts, pages, and products should take top priority and make sure each one is styled the way that you want it to be. If you were using a theme that was heavy on shortcodes you will need to edit these and find a solution to display them correctly. Alternatively, if it is too difficult or not possible to fix the shortcodes you can remove the content entirely. However, this measure is usually not needed and is an extreme solution to the problem at hand.
3. Migrating custom features
You’ll typically have a theme that includes some custom aspects. These custom features do not focus on the post types but do have a few specific templates to offer that help bring your content together. Most themes will have a homepage template or a contact page template and it’s important to ensure that your old homepage is migrated correctly into the new theme, or at least those specific features that you want to keep. If your new theme includes this functionality then your work is easy and it’s just a matter of configuration to ensure everything looks right. However, if your new theme does not offer this functionality you have two options:
- You can code them yourself or pay somebody else to code it for you
- You can look for plugins that will do something similar
- For example: WooSlider can add a slider to your homepage if your new template doesn’t offer it but that is a feature you still want to include
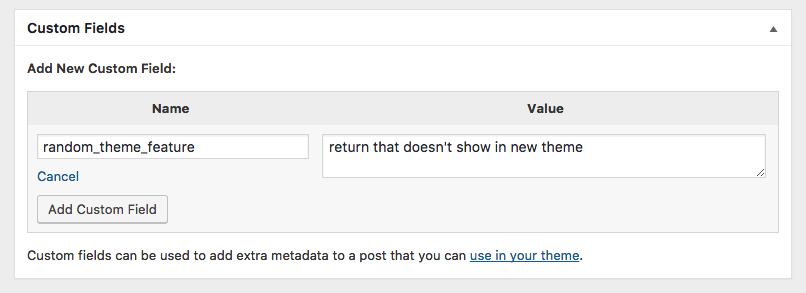
You should also take a look at the custom fields on your different post types. You can find them when you’re editing a post or if they aren’t showing up right away you can activate them under Screen Options > Custom Fields at the top right when you’re editing a post. Some of these custom fields might have had a display or functionality role in your previous theme that you want to migrate as well.
4. Post-migration changes
Finally, test over and over again. Once you’ve gone through the previous steps your site should look ready to go, but it’s better to take it slow and test all the different pages and functions that you have, especially those that are the focus of your site. For example, if you have an eCommerce shop, make sure that your customers can go through the entire process without problems. You will also want to make sure that your site works well on different devices and on different browsers. Most themes will be responsive these days, but small tweaks with the media queries might be necessary in the CSS.